- Home
- Industries
- Services
- Technology Services
- Outsourcing Services
- BPO/BPS Services
- Products
- Social Distancing Wearable Solution
- Web Application
- Mobile Application
- Florist App
- Restaurant App
- Laundry App
- Cab Booking App
- Truck Hiring App
- Fashion App
- Health App
- University/College App
- Real Estate App
- Food Delivery App
- Law Firm App
- Catering App
- News & Media App
- Hospital App
- Fitness Center App
- Sports App
- Photo & Videography App
- IT-Software Development App
- Print Media App
- Tours & Travels App
- E-Store App
- Business Idea App
- Bakery App
- Insurance Firm App
- Event Organiser App
- Peoples Messanger App
- Online Dating App
- Charity App
- Civil Contractor App
- Life & Style App
- Electrical Contractor App
- Online Movie Ticket Booking App
- School App
- Online Audio/Video App
- Consultancy App
- Musical App
- Transfer to App
- Restaurant Reward App
- Sports Club Management App
- Rewards App(Multiple Category)
- Sports Club App
- Inventory Management App
- Sports Betting App
- Social Media App
- Book My Taxi App
- Ride Sharing App
- Screen Locker App
- Courier Company App
- Jewellery Catalog App
- Jewellery Store Manager App
- Community App
- Classified App
- Society App
- Monthly Budget App
- Bible App
- Restaurant Finder App
- Currency Exchanger App
- Vehicle Tracking App
- Smart Traffic App
- Solar Eclipse App
- Multi Courier User App
- Multi Courier Driver App
- Barter App
- Wedding Invitation App
- Meditation App
- Movement Protest App
- Keynotopia App
- Hymn Tunes App
- Fresh Hires App
- City Cargo App
- Chat/Video Messanger App
- Car Sale App
- Sell-Buy Online App
- Bike Ride User App
- Bike Ride Driver App
- V2Link App
- Dine Hawaii App
- E-Button App
- ERP Software
- Transport
- Healthcare
- Hotel Management
- Training
- Fleet
- Construction
- Tour & Travel
- Repair
- Consulting
- Insurance
- Retail POS
- School Management
- Property Leasing
- Restaurant
- Fabric Cloth Trading Management
- University Management System
- Xero Accounting Integration
- Veterinary Medical Module
- Automobile spare Parts Retail POS
- Hostel Management
- Manufacturing Management
- Clinic Management System
- Rental Management System
- POS-Gift Coupon Management
- Dental Clinic Management
- Pathology Lab Management System
- POS Loyalty Management System
- POS Promotional Scheme
- Loan Management
- – Ebay Connector
- Amazon AWS Platform
- iPaaS on AWS
- Pentaho community edition @AWS Platform
- machine learning toolkit @ aws platform
- CRM
- Localization
- Business Intelligence and Analytics Platform for
- AWS IoT
- Modules
- JasperServer
- SaaS kit
- Magento E-commerce
- Groupon Clone
- Magento Integration
- InstaPics - Instagram Magento Extension
- Human Resource Management System
- Point of Sales (POS)
- Customer Relationship Management
- Purchase Management Software
- Sales Management Software
- Portfolio
- Career
- Organization
- Contact
- Home
- Industries
- Services
- Technology Services
- Outsourcing Services
- BPO/BPS Services
- Products
- Social Distancing Wearable Solution
- Web Application
- Mobile Application
- Florist App
- Restaurant App
- Laundry App
- Cab Booking App
- Truck Hiring App
- Fashion App
- Health App
- University/College App
- Real Estate App
- Food Delivery App
- Law Firm App
- Catering App
- News & Media App
- Hospital App
- Fitness Center App
- Sports App
- Photo & Videography App
- IT-Software Development App
- Print Media App
- Tours & Travels App
- E-Store App
- Business Idea App
- Bakery App
- Insurance Firm App
- Event Organiser App
- Peoples Messanger App
- Online Dating App
- Charity App
- Civil Contractor App
- Life & Style App
- Electrical Contractor App
- Online Movie Ticket Booking App
- School App
- Online Audio/Video App
- Consultancy App
- Musical App
- Transfer to App
- Restaurant Reward App
- Sports Club Management App
- Rewards App(Multiple Category)
- Sports Club App
- Inventory Management App
- Sports Betting App
- Social Media App
- Book My Taxi App
- Ride Sharing App
- Screen Locker App
- Courier Company App
- Jewellery Catalog App
- Jewellery Store Manager App
- Community App
- Classified App
- Society App
- Monthly Budget App
- Bible App
- Restaurant Finder App
- Currency Exchanger App
- Vehicle Tracking App
- Smart Traffic App
- Solar Eclipse App
- Multi Courier User App
- Multi Courier Driver App
- Barter App
- Wedding Invitation App
- Meditation App
- Movement Protest App
- Keynotopia App
- Hymn Tunes App
- Fresh Hires App
- City Cargo App
- Chat/Video Messanger App
- Car Sale App
- Sell-Buy Online App
- Bike Ride User App
- Bike Ride Driver App
- V2Link App
- Dine Hawaii App
- E-Button App
- ERP Software
- Transport
- Healthcare
- Hotel Management
- Training
- Fleet
- Construction
- Tour & Travel
- Repair
- Consulting
- Insurance
- Retail POS
- School Management
- Property Leasing
- Restaurant
- Fabric Cloth Trading Management
- University Management System
- Xero Accounting Integration
- Veterinary Medical Module
- Automobile spare Parts Retail POS
- Hostel Management
- Manufacturing Management
- Clinic Management System
- Rental Management System
- POS-Gift Coupon Management
- Dental Clinic Management
- Pathology Lab Management System
- POS Loyalty Management System
- POS Promotional Scheme
- Loan Management
- – Ebay Connector
- Amazon AWS Platform
- iPaaS on AWS
- Pentaho community edition @AWS Platform
- machine learning toolkit @ aws platform
- CRM
- Localization
- Business Intelligence and Analytics Platform for
- AWS IoT
- Modules
- JasperServer
- SaaS kit
- Magento E-commerce
- Groupon Clone
- Magento Integration
- InstaPics - Instagram Magento Extension
- Human Resource Management System
- Social Distancing Wearable Solution
- Customer Relationship Management
- Purchase Management Software
- Sales Management Software
- Point of Sales (POS)
- Portfolio
- Career
- Organization
- Contact
Instagram Magento Extension
Scope
Social commerce is one of the biggest commerce trends from last few years. Now a days, social media is the biggest part of everyone's day-to-day life. They may not help e-commerce stores to get as many as sales, but they definitely influence their market positions: branding, online reputation, search engine rankings as well as social recommendations of products and sellers. Instagram is one the best ways to showcase store's collection and to convince with users with their collection.
With our Instagram Magento module, you will add a social media integration that might appeal to your users. Through this you can showcase different trends to use your store's collection and provide them new learning experience of fashion done by different customers using your store's collection.
Requirement
Major requirement for integrating Instagram in magento is to configure Instagram's API settings correctly. Make sure that your Instagram app should be in sandbox mode.
Instagram API requirement:
- Client Id
- Client Secret
- Redirect URL
You can get all this credentials by logging in Instagram developer's section. Follow our installation document to properly create user credentials.
How to use
Instagram Magento module enables you to showcase your instagram images by two ways :-
- By Username
- By Hashtags.
You can display your Instagram images on home page, category pages, product pages or everywhere simultaneously in both the ways. You can display images either in grid fashion or as a slider. Both grid view and slider are fully responsive irrespective of any bootstrap class or any other designing frameworks. And it contains high configurable options so that users can configure sliders according to their website design.
Features
- It provides options to fetch images by username or hashtag both simultaneously.
- It provides options to showcase images in slider or in grid view.
- It provides options to customize slider according to your theme.
- Fully responsive slider.
- It can be placed anywhere throughout the website.
Steps to collect INSTAGRAM API Details:

- Login Instagram if you are not already. Then go to Instagram Developer Page.
- Click on "Register your application".
- If you don't already have an application registered, you will now see a form to register a new one. If you instead see a list of "clients", click the "Register new client" at the top right.
- Now, fill the form fields as mention below:
- Application Name – Your store name (Do not use Instagram, IG, insta or gram in your app name.)
- Description – Enter a proper description. (define your app basic working details here)
- Company Name – Your company Name.
- Website URL – Your website URL. (//example.com)
- Valid Redirect URIs – http://example.com/instapic.php (Please enter the your website URL followed by instapic.php)
- Contact Email – provide your email address in this field
- ReCaptcha – enter the captcha code value in this field for secure registration procedure by Instagram.
- Disable implicit OAuth – Go to security tab above the page, and uncheck the disable implicit OAuth option.
- Register – Finally after filling all valid details in form click on the register button to complete registration.
- Copy client Id, client secret & redirect URL and paste it in magento admin section.
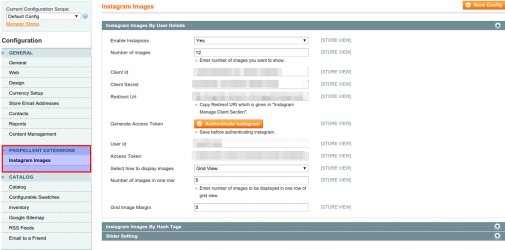
CONFIGURE INSTAGRAM MODULE IN ADMIN PANEL
Once you purchase this module, you will get one compressed file.
- Extract that file and you will get the complete folder of the module.
- Copy complete folder and paste it in your website root directory.
- After that login to your website admin panel and clear the cache in System > Cache Management.
- Then you can go to System > Configuration. Here you can see all the configuration options of the module.

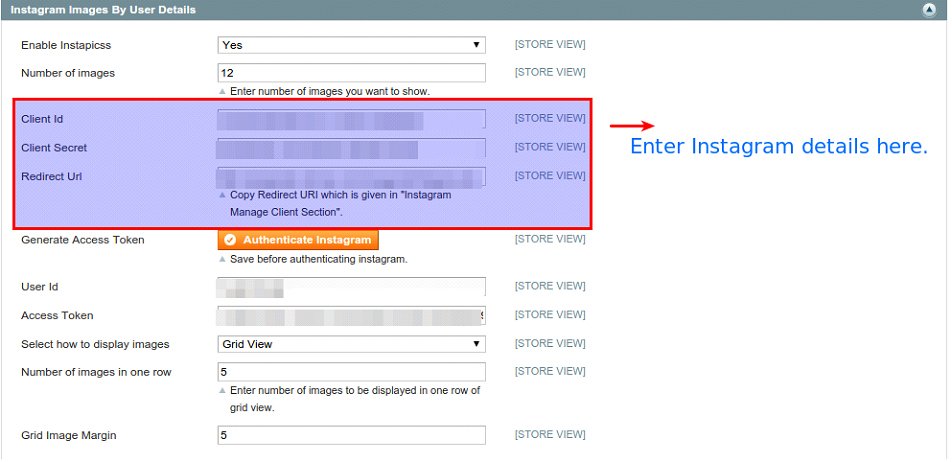
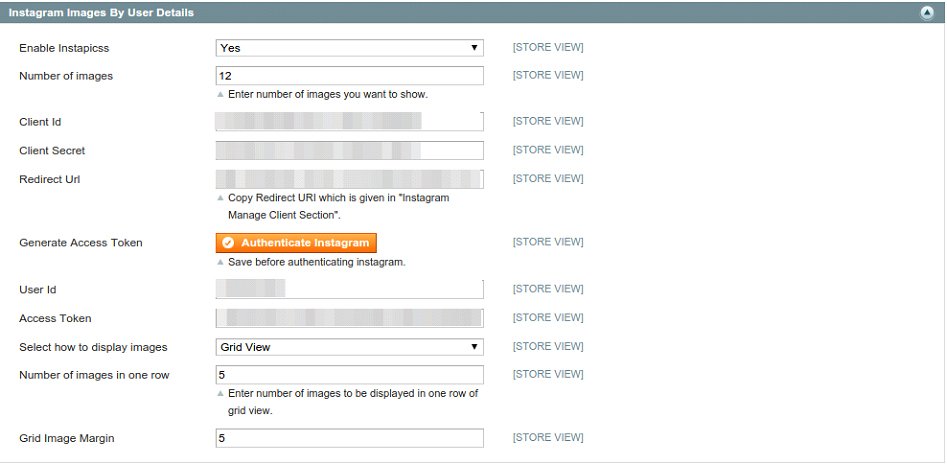
Instagram Images By User Details:

- Enable Instagram By Name: Enable it, if you want to display images by user details.
- Number of images: It defines the maximum number of images to be collected from instagram.
- Client Id: Copy your client id from instagram developer section and paste it here.
- Client Secret: Copy your client secret from instagram developer section and paste it here.
- Redirect URL: Copy your redirect URL from instagram developer section and paste it here.
- Generate Access Token: Click on 'Generate Access Token' button and then you will get your user-id and access-token. Copy both from the redirected page and paste in the below input fields.
- User Id: Copy user id from redirected page and paste it here.
- Access Token: This is the most important field which is responsible to fetch your images. Copy exactly same from redirected page and paste it here. Make sure there must not be any extra spaces as suffix or prefix of access token.
- Select how to display images: Select the view option in which you want to display your images. There are two options to display your images: Slider view OR Grid View
- Number of images in one row: It defines the number of images to be displayed in one row of grid view.
- Grid Image Margin: It defines the margin between each images in grid view.
- Include JS and CSS for slider: Select yes, if you are enabling the slider view. It will include extra js and css which is required for slider.
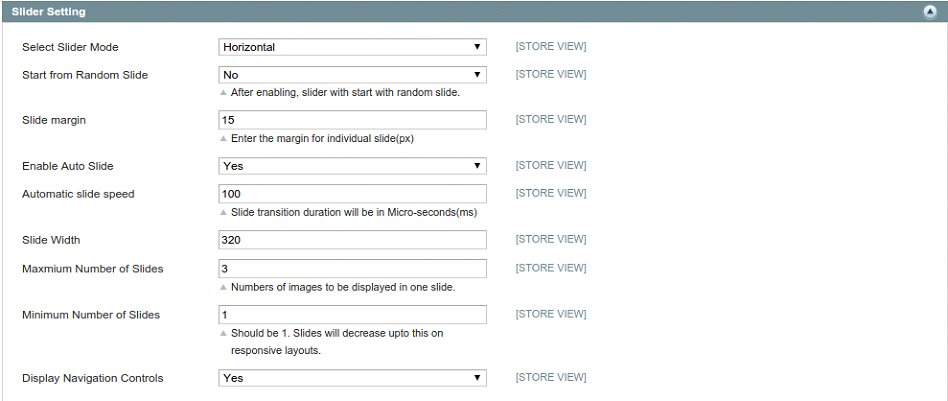
Slider Setting:

- Select Slider Mode: There are 3 modes available for slider: Horizontal, Vertical OR Fade. Select the slider mode from one of this.
- Start from Random Slide: You can select to start your slider with random images. So, whenever your slider is loaded, it will start with any random image.
- Slide margin: It defines the margin between slides. Insert margin according to your design.
- Slide Width: It defines the width of individual slide.
- Maximum Number of Slides: It specifies maximum number of slide to be displayed in one view. You can set it according to your design requirement.
- Display Navigation Controls: Enable or disable navigation controls to display.
- Minimum Number of Slides: It specifies minimum number of slide to be displayed in one view. This will be used for responsive layout. You can set it according to your design requirement.
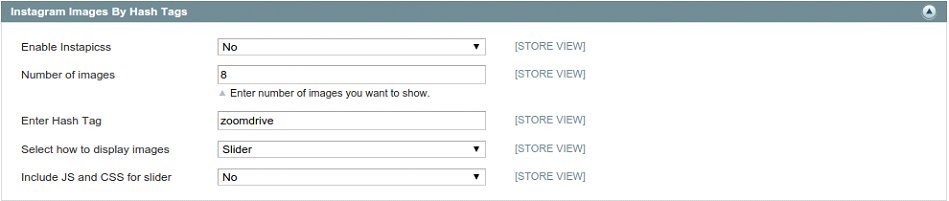
Instagram Images By Hash Tag:

- Enable Instagram By Name: Enable it, if you want to display images by hashtag.
- Enter Hash Tag: Enter #hashtag by which you want to search the images.
- Number of images: It defines the maximum number of images to be collected from instagram.
- Select how to display images: Select the view option in which you want to display your images.
- Number of images in one row: It defines the number of images to be displayed in one row of grid view.
- Grid Image Margin: It defines the margin between each images in grid view.
- Include JS and CSS for slider: Select yes, if you are enabling the slider view. It will include extra js and css which is required for slider.
Have a project with us? Feel free. Get in Touch
Hvantage Technologies Inc
Hvantage is a global technology and an outsourcing company which has gained domain expertise on Banking, Consumer Products, High tech, Insurance, Financial Services, and Retail, It provides its clients with world-class software solutions and support services which are tailored by unique requirements for clients across the globe. Ranging from Information Technology services designed for business productivity to expert installation, outsourcing, and implementation to Hosted Solutions, our IT services & products are best-fit solutions viable to serve the global IT sectors.



